一键展开全部
Hugo 的简介
Hugo /'hjuːgəʊ/ 是一种用 Go 语言编写的静态网站生成器,旨在让网站创建再次变得简单有趣。其主要用于个人 Blog、项目文档、初创公司站点构建。Hugo 的特点:简单、易用、高效、易扩展、快速部署,其中最大的优点就是超级快!中文官网 英文官网
Ubuntu 平台
1、Hugo 的安装
Hugo 官方为我们编译好各种平台二进制文件 ,安装时不需要安装任何依赖软件,直接下载使用即可。建议安装最新版本的 Hugo,因为你可以直接在官网下载最新主题,快速熟悉 Hugo 的基本使用(搭建本地的博客先能跑起来),之后再找一个中文主题,有中文说明,方便我们更深入了解 Hugo 使用与配置。Hugo执行文件,更详尽可参考 Hugo 官方的部署文档;Git执行文件,更详尽可参考 Git 官方的部署文档;Hugo全部版本下载 Hugo中文官方文档 Hugo英文官方文档 go全部版本下载
1
2
3
4
5
6
7
8
9
10
wget https://github.com/gohugoio/hugo/releases/download/v0.92.0/hugo_extended_0.92.0_Linux-64bit.tar.gz #在命令窗口直接下载hugo(下载建议的extended版本)
tar -xzvf hugo_extended_0.92.0_Linux-64bit.tar.gz #解压到当前文件夹
sudo mv hugo /usr/local/bin/ #将hugo移到本地应用程序目录
sudo gedit /etc/profile #编辑系统环境变量,在文件最后加入内容:export PATH=$PATH:/usr/local/bin (备注:实际是系统默认路径,可以不加)
source /etc/profile #使能系统环境变量。
hugo version #查看版本,验证安装是否成功
#不需要安装go,忽略下面两行内容
#sudo apt install golang-go #安装go
#go version #查看版本,验证安装是否成功
PS: 在 Android 运行 Hugo(点击展开)
通过 Termux 模拟 Linux 环境运行,在安卓上安装 Termux (中文官网 );
打开 Termux 后,先更新包管理器(需要较长时间):
1
pkg update && pkg upgrade -y
安装必要的依赖(如 wget 用于下载文件):
从 Hugo 官网的 Release 页面 下载适用于 Linux ARM 架构 的二进制包(注意安卓设备的 CPU 架构,多数是 arm64,对应文件名含 arm64 或 aarch64)。例如:
1
wget https://github.com/gohugoio/hugo/releases/download/v0.92.0/hugo_0.92.0_Linux-ARM64.tar.gz
解压文件并将 hugo 二进制文件移动到 Termux 的环境变量目录:
1
2
3
mkdir tmp
tar -zxvf hugo_0.92.0_Linux-ARM64.tar.gz -C tmp/
mv tmp/hugo /data/data/com.termux/files/usr/bin/
验证是否可用:
2、Hugo 的使用
操作hugo命令时,必须在网站根目录里操作。在官网挑选一个最新主题(例如:casper 主题),确保与最新 Hugo 相匹配,避免因版本出现各种兼容问题。当使用官方最新主题搭建本地的博客能顺利跑起来后,再使用 中文主题-Maupassant 编译制作,因为其有中文说明而且超简洁,方便我们快速了解 Hugo 配置。官方主题下载 中文官方文档 英文官方文档 中文主题-Maupassant → 基本使用(最简单最容易入门的一款主题) 中文主题-Bootstrap → 快速入门(可进一步了解使用 Hugo 建站) 中文主题-LoveIt → 基本概念(我选用的主题,外观-功能-性能综合不错) 中文主题-NexT → 优化 Hugo Next主题(另一款不错的主题)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
########建网站########
hugo new site mysite #新建名为“mysite”的网站
cd mysite #进入网站“mysite”根目录
#下载官方(Casper)主题到./themes/,并且重命名为:casper
git clone https://github.com/vjeantet/hugo-theme-casper.git themes/casper
########加博文########
hugo new post/first.md #新建一篇文章(实际目录在:./content/post/)
#使用Markdown语法随便添加几行内容(用于展示)
hugo server -t casper -D #指定主题“casper”编译并启动服务器(-t 因为配置文件没绑定主题,所以这里需要指定)(-D 表示草稿也编译)
#根据提示用浏览器打开网址预览网站:http://localhost:1313/
#######日常使用#######
# hugo #编译网站 (前提:编译配置文件绑定的主题)
# hugo server #编译及启动本地网站服务器(前提:编译配置文件绑定的主题)
3、LoveIt 主题
第一步:先把(LoveIt)主题示范网站运行起来
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
#########建站#########
hugo new site mywebsite #新建网站:“mywebsite”
cd mywebsite #进入网站根目录
git init #初始化网站根仓库。把主题(LoveIt)(v0.2.10)添加到子仓库:
git submodule add https://github.com/dillonzq/LoveIt.git themes/LoveIt
#########配置##########
#(1) #复制作者提供的示例:将 mywebsite/themes/LoveIt/exampleSite/ 里面的文件(夹)全复制到 mywebsite/ 根目录下
#(2) #删除编译异常文件夹:删 mywebsite/content/posts/theme-documentation-built-in-shortcodes 文件夹;
#(3) #再执行下面相关指令:
gedit ./config.toml #打开文件编辑,将里面的 themesDir = "../.." 修改为 themesDir = "themes/"
# 以及 enableGitInfo = true 改为 enableGitInfo = false
hugo server #编译并启动服务器(如果要在本地使能评论系统则修改代码和改用下行命令───────┐
#hugo serve -e production #编译并启动服务器←(先参考:https://lewky.cn/posts/hugo-4.html/)────┘)
#########补充##########
#取消多国语言只保留中文:
#(1) #修改配置:
gedit ./config.toml #打开文件编辑,将里面的 defaultContentLanguage = "en" 修改为 defaultContentLanguage = "zh-cn"
# 以及屏蔽 [languages.en] 和 [languages.fr] 各约200行的非中文语言菜单配置
#(2) #屏蔽文件:
#将 mywebsite/content 目录下所有文件名为 index.en.md 改为 #index.en.md (注:实际是要删除文件(夹)的,只因为目前还需要作为参考之用)
#将 mywebsite/content 目录下所有文件名为 index.fr.md 改为 #index.fr.md (注:实际是要删除文件(夹)的,只因为目前还需要作为参考之用)
#(3) #重新编译:
hugo server #重新编译并启动服务器
#此时即可根据提示用浏览器打开网址预览网站:http://localhost:1313/
第二步:在(LoveIt)主题示范网站加网页文章
添加博文:
1
2
3
4
5
########加博文########
mkdir content/posts/test #创建博文专题文件夹(必须含有主页《例如中文为:index.zh-cn.md》,否则不支持文章封面)
hugo new content/posts/test/index.zh-cn.md #在网站根目录运行命令添加博文主页(主页文件名称须固定,不能其它,否则不支持文章封面)
#也可不用建文件夹直接在 content/posts/ 目录下创建博文(如:xxxx.zh-cn.md 文件),但不支持多语言及文章封面
#实际上直接创建md文件并编写即可,无须`hugo new`命令创建,文件头信息则要按标准写。
编写博文:
文章头部是博文相关参数及信息(具体参考 2 前置参数 );
后面是使用 Markdown 编写的博文。
示范博文如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
---
weight: 1
hiddenFromHomePage: false
title: "第一篇文章主题"
date: 2020-03-06T21:40:32+08:00
lastmod: 2020-03-06T21:40:32+08:00
draft: false
author: "文章作者"
authorLink: "https://o2ospring.github.io"
description: "文章封面描述"
resources:
- name: "文章封面名称"
src: "featured-image.jpg"
tags: ["文章标签/关键词-1", "文章标签/关键词-2"]
categories: ["文章分类-1", "文章分类-2(可关联多个分类)"]
lightgallery: true
toc:
auto: false
---
### markdown 章节 1
* `weight` 后面的编号表示专题主页在博客首页的排序编号
* `hiddenFromHomePage` 如果设为`true`,这篇文章将不会显示到博客首页上
* `date` 和`lastmod`为文章创建及修改时间
* `authorLink` 文章作者主页链接
* `draft` 表示草稿,发布文章必定是设置为`false`
* `src` 为主题主页封面图片,在自己文件夹下且名称为`featured-image.xxx`,可以是`jpg`、`png`等图片格式
* `lightgallery` 如果设为`true`,点击文章中的图片将可以按照画廊形式呈现,前提:图片在自己专题文件夹里
### markdown 章节 2
* markdown 选项 2-1
* markdown 选项 2-2
第三步:开启及绑定(Valine)评论系统
关于 Valine :是一款快速、简洁且高效的无后端评论系统(Valine 更多知识 )。
到 Valine 注册并登录。具体请看【图示 】
配置config.toml文件和 Valine 评论系统,并绑定两者。具体请看【图示 】
第四步:开启及配置搜索引擎
关于lunr与algolia区别:lunr为动态引擎,耗资源,速度慢,但配置极其简单;algolia静态引擎,速度快,配置复杂,并且每次更新博文都需要把新搜索索引文件托管 algolia 服务器上;
搜索引擎二选一之lunr:config.toml文件即可,具体请看【图示 】
搜索引擎二选一之algolia:algolia 官网注册并登录,具体请看【图示 】应用,具体请看【图示 】索引,具体请看【图示 】config.toml文件,具体请看【图示 】创建自动上传索引文件命令(避免手工上传重复劳动) :
1
npm install atomic-algolia --save
e)2) 根目录下创建package.json文件,内容如下:
1
2
3
4
5
6
{
"scripts" : {
"test" : "echo \"Error: no test specified\" && exit 1" ,
"algolia" : "atomic-algolia"
}
}
e)3) 根目录下新建.env文件,内容如下(具体【图示 】):
1
2
3
4
ALGOLIA_APP_ID = 你的应用ID
ALGOLIA_INDEX_NAME = 你的索引名称
ALGOLIA_INDEX_FILE = public/index.json
ALGOLIA_ADMIN_KEY = 你的索引主键
1
2
3
4
5
6
hugo #【构建】HTML 静态网页,文件保存在"public"目录中
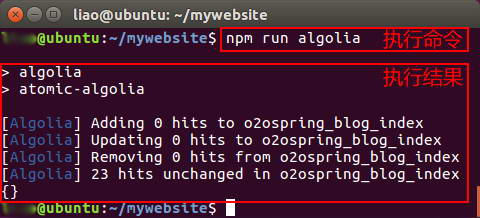
npm run algolia #【上传】索引文件(public/index.json)
cd public #【进入】"public"目录。
git add --all #【添加】工作区所有文件到【暂存区】
git commit --amend --no-edit #【提交】暂存区所有文件到【本地库】(更新博客且不用版本管理)
git push -f origin master #【推送】本地仓库到【远程仓库】(强制推送,因为版本没有更新)
4、Hugo 的发布
将基于 LoveIt 主题(我使用的主题)制作的博客,发布到 Github Pages 上。关于 Github Pages,是 GitHub 的一个功能,其允许用户在 GitHub 仓库托管你的个人、组织或项目的静态页面(自动识别 html、css、javascript),也就是专门为个人或组织提供静态站点托管服务(器)。前提: 1 、注册一个 GitHub 账号。如果你已有账号,直接登录。如果你没有账号,注册并登录。2 、新建一个 GitHub repository(仓库),库名为 username.github.io,username即你的 GitHub 账号,同时还要把仓库设置为 Pages(静态网页)模式。具体请看【图示 】3 、由于 LoveIt 主题示例使用了自己特有 Markdown 语法,但 GitHub 不支持且 build 出错。
【解决方法一】:在config.toml配置文件里面屏蔽 Markdown 输出(推荐方法,因为浏览网页没必要查看文章 Markdown 源码),具体请看【图示 】。basic-markdown-syntax,emoji-support,theme-documentation-basics,theme-documentation-built-in-shortcodes,theme-documentation-content,theme-documentation-extended-shortcodes;以及修改 根目录/content/about/ 下的 md 文件内容,把除两个---之间的文件头内容外的其它内容全部删除。具体请看【图示 】。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
######初次发布######
gedit ./config.toml #【修改博客网址】打开文件编辑,将里面的 baseURL = "https://example.com" 改为你的博客网址 baseURL = "https://o2ospring.github.io"
hugo #【构建】HTML 静态网页,文件保存在"public"目录中(强烈建议:删除除了仓库[.git、.gitignore、README.md]外的所有文件,再运行构建)
cd public #【进入】"public"目录,为建git本地仓库准备
git init #【创建+初始化】Git本地仓库
git add . #【添加】工作区所有文件到【暂存区】
git commit -m "first commit" #【提交】暂存区所有文件到【本地库】
#【关联】github远程仓库(使用HTTP协议方式)(使用仓库默认名称:origin)
git remote add origin https://github.com/o2ospring/o2ospring.github.io.git
git push -u origin master #【推送】本地仓库到【远程仓库】(仓库默认名称:origin)(之后提示输入仓库托管网站账号和token密码)
# -u 刚创建这个远程仓库时首次push才加此选项。
######之后发布######
hugo #【构建】HTML 静态网页,文件保存在"public"目录中(强烈建议:删除除了仓库[.git、.gitignore、README.md]外的所有文件,再运行构建,
cd public #【进入】"public"目录。 因为构建只会增加覆盖文件,之前的垃圾文件不会删除,发布会多出一些未知文件或文章)
git add . #【添加】工作区所有文件到【暂存区】
git commit --amend --no-edit #【提交】暂存区所有文件到【本地库】(更新博客且不用版本管理)
git push -f origin master #【推送】本地仓库到【远程仓库】(强制推送,因为版本没有更新)
现在可以打开 https://o2ospring.github.io 网址浏览我的博客了。
5、使用时踩坑记 1、使用 LoveIt 主题执行hugo server编译出错,具体请看【图示 】图示 】图示 】图示 】图示 】
6、相关参考网文 https://zhuanlan.zhihu.com/p/57361697 https://www.modb.pro/db/247070 https://blog.csdn.net/azl397985856/article/details/110848517 https://blog.csdn.net/qq_39132095/article/details/117122170 https://blog.csdn.net/weixin_42636127/article/details/122311429 https://lewky.cn/posts/hugo-3.2.html https://hugoloveit.com/zh-cn https://www.nashome.cn/posts http://www.itshares.cn/posts/ https://yqqy.top/posts/ https://hbs-cn.razonyang.com/zh-cn https://juejin.cn/post/6871101738431021064